在制作网页时,我们通常喜欢在网页最下方放置一个页脚区域,在里面可以注明版权信息、备案信息、联系方式,也可以加一些链接、放置访问量统计等内容。
但是放置页脚时有一个非常棘手的问题:如果页脚直接跟在网页内容的下面,当网页内容不够一屏的时候,页脚不能保证在屏幕的底部,而是悬在屏幕中央,看起来很不美观。如果把页脚设置为固定在屏幕底部,如果网页内容超过一页,在我们浏览内容时页脚就会占用屏幕下方面积,甚至遮挡正文,在屏幕比较小的移动设备上面浏览时尤其明显。
我在这里介绍一种两全其美的方案,使得固定高度的页脚在内容较少时能够显示在屏幕的最下方,在内容较多时能够跟在网页下面。
这种方法是我在看Bootstrap的示例的时候发现的。示例的链接:http://v2.bootcss.com/examples/sticky-footer.html
虽然这是Bootstrap的示例,但是按照其中的思路,不用Bootstrap也可以做出这样的页脚。
首先我们要设置body和html的height为100%,两者缺一不可。这样即使网页内容较少时,整个网页也会充满浏览器窗口。
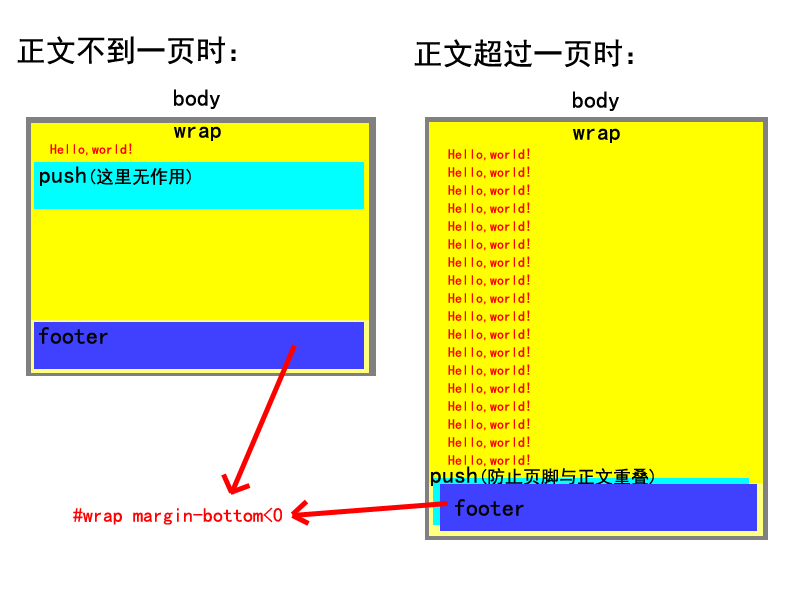
现在如果直接把正文和页脚排上去,它们仍然会从上到下依次排列,页脚并不能在最下方。这就需要我们用一个不可见的区域来把页脚“挤”下去。那么这个区域的大小怎么设置呢?如果在正文和页脚之间开辟一块区域,那么还要根据内容是否充满一屏来分情况计算,很不方便。所以这个区域应该直接把正文包含在内。
如果这样,这个区域的高度就应该是屏幕高度减去页脚高度。虽然css3中可以用calc进行数学计算,但是这里采用一种更简单的方法:把这块区域的最小高度设置为100%,同时margin-bottom设置为负的页脚高度,就可以保证内容不到一页时页脚在屏幕最下方而不超出屏幕了。
又有一个问题随之而来:当内容超过一屏时,内容会充满刚才说的那块区域。负的margin-bottom会导致页脚和正文内容的最下方重叠,使得用户永远看不到正文的最后几行。所以这里用一个高度为页脚高度的div填充那块区域的最下面一部分。
关键的css代码如下:
html, body {
height: 100%;
}
#wrap {
min-height: 100%;
margin: 0 auto -60px;
}
#push, #footer {
height: 60px;
}
html的body部分主要结构如下:
<body>
<div id="wrap">
<div>
<p>Hello, world!</p>
</div>
<div id="push"></div>
</div>
<div id="footer">
<p>This is footer.</p>
</div>
</body>

zzh,wzb,现在又出来个wzh。。。
也可以直接定位嘛~
#footer {
position: fixed;
left: 50%;
bottom: 0;
}
这样当网页内容超过一屏时页脚仍然会固定在下方。在小屏幕设备查看时一直占用空间,并不是很美观。
你好!ZZH同学!
我是化院13级的王子涵,对咱学校的freeshell还挺感兴趣的。偶然间访问到了你的网站,我也希望用freeshell托管WP,想问下你是怎么做到的?能不能发邮件告诉我?
期待着你的回复,祝好!
邮件已发